
Tagged: google map, social icons
-
AuthorPosts
-
June 8, 2015 at 8:39 pm #456323
Running the most recent version of WP and Enfold. I have a google map as a full width item at the bottom of a page. On every other page on the site, the socket icons for social work correctly, but on this one page the icons only underline. No icon effect.
Any clue how to fix this?
June 9, 2015 at 1:56 pm #456698Hey mattbrooks123!
can you please try to deactivate all plugins? to see if one is causing a conflict. If that does not help please provide us admin access, so that we can take a deeper look into the issue. Post login details here as private reply.
Best regards,
AndyJune 9, 2015 at 6:08 pm #456835This reply has been marked as private.June 10, 2015 at 9:11 pm #457518Were you able to figure out the issue?
June 12, 2015 at 8:28 am #458243Hey!
The social icons in the socket area looks ok when I checked it. Please hard refresh the page then check it again.
Regards,
IsmaelJune 12, 2015 at 5:11 pm #458511They work fine on most pages, except the Contact page that has a full width google map right at the bottom.
I’ve cleared my cache and did a hard refresh a few times.
Here is the page with the broken icons in the socket: http://advancedministries.com/contact/
June 13, 2015 at 11:20 am #458735June 13, 2015 at 8:10 pm #458820No, the issue is that on the Contact page only, when you hover over the icon, instead of turning into a round icon, the links just underline.
All the other pages act the correct way. Contact Page does not.
June 16, 2015 at 1:07 pm #460012Hey!
screenshots would have helped to make things clear from the beginning. Now I see what you mean. Please try to rebuild your contact page (as it should work when you build a new page). You could try to save your existing contact page as a template. Hope this helps.
Cheers!
AndyJune 19, 2015 at 6:18 pm #462086I have rebuilt the page out already and the same issue happens as soon as the Google Map is inserted.
June 22, 2015 at 10:32 am #462532Hi!
I tried it on my own installation and it’s not happening. So I still think it might be caused by a plugin, but if you deactivated all of them and then cleared browser cache and it it still happening for you, there might be some corrupted files. In this case please delete all theme files via FTP and get a fresh copy from your themeforest account.
Make sure to have a backup.Cheers!
AndyJune 25, 2015 at 11:02 pm #464718So I’ve deleted all the theme files, reinstalled them and I’m still getting the error.
I am running a child theme, but I don’t think that would affect it. I haven’t even added any styles or anything to it.
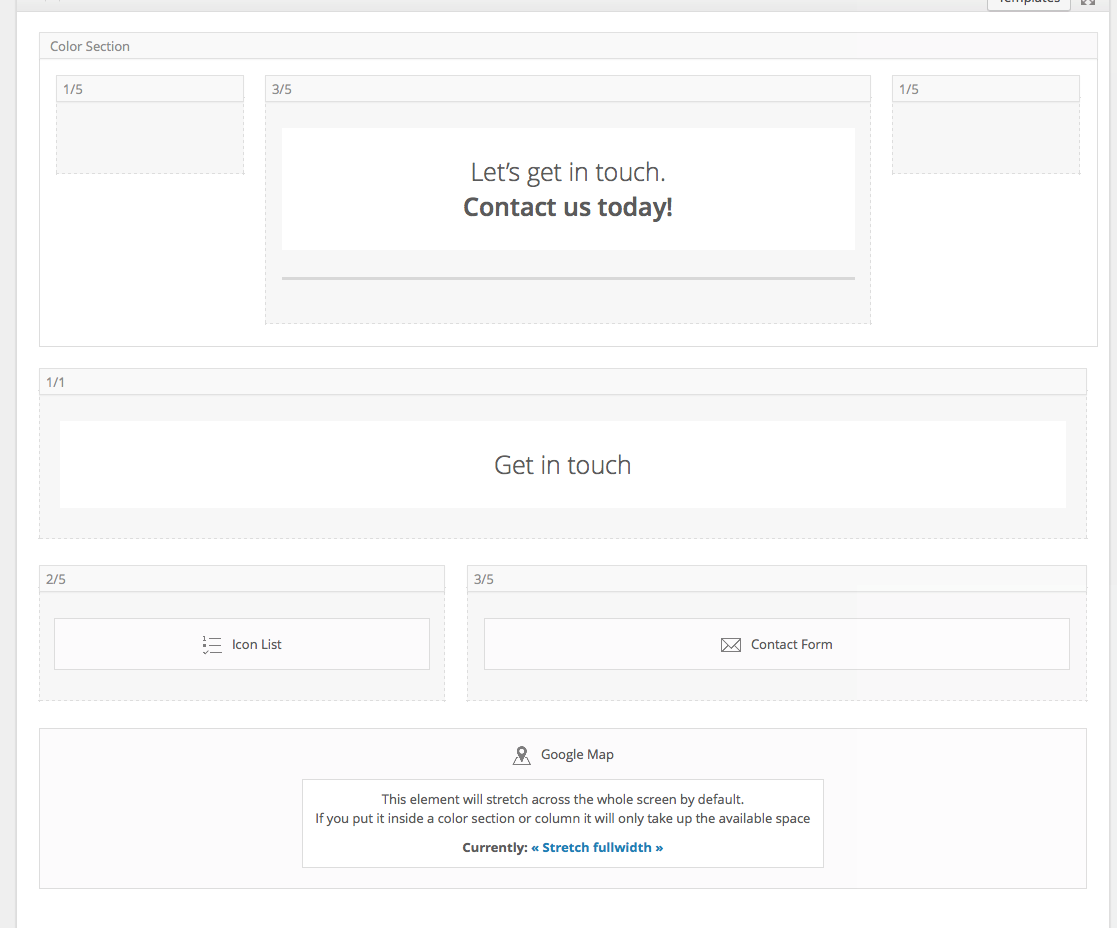
I attached a screenshot of what my layout builder looks like.
Is there something not set right? Would I be able to get a screenshot of your builder and one of the front end, with it working.
 June 28, 2015 at 7:52 am #465442
June 28, 2015 at 7:52 am #465442Hey!
Alright. I can see it now. Please look for this code in the css > layout.css file:
#top #wrap_all .av-social-link-twitter:hover aIf it’s not there, please get a fresh copy of the file then override the old one. Or add this in the Quick CSS field:
#top #wrap_all .av-social-link-twitter:hover a { color: #fff; background-color: #46d4fe; } #top #wrap_all .av-social-link-facebook:hover a { color: #fff; background-color: #37589b; }Cheers!
IsmaelJune 29, 2015 at 10:59 pm #466092I did that and the issue is still there. The hover effect works on all pages except the one with a full width Google Map directly at the bottom, so I feel like there is some conflict with the Google Map code.
July 1, 2015 at 12:05 pm #466909Hi!
I think it’s OK now. The problem was that the footer container is outside the wrap_all div / container, that’s why the social icon hover effect or styling is not working. This issue usually happens when you place contents inside a color section but then leave other contents on their own containers.
Cheers!
IsmaelJuly 1, 2015 at 7:26 pm #467188Just looked at it again and it looks great! Working correctly now.
I know this took a bit more effort than usual and a little longer, but I appreciate your assistance.
-
AuthorPosts
- The topic ‘Google Map full width breaks footer socket icons’ is closed to new replies.

