
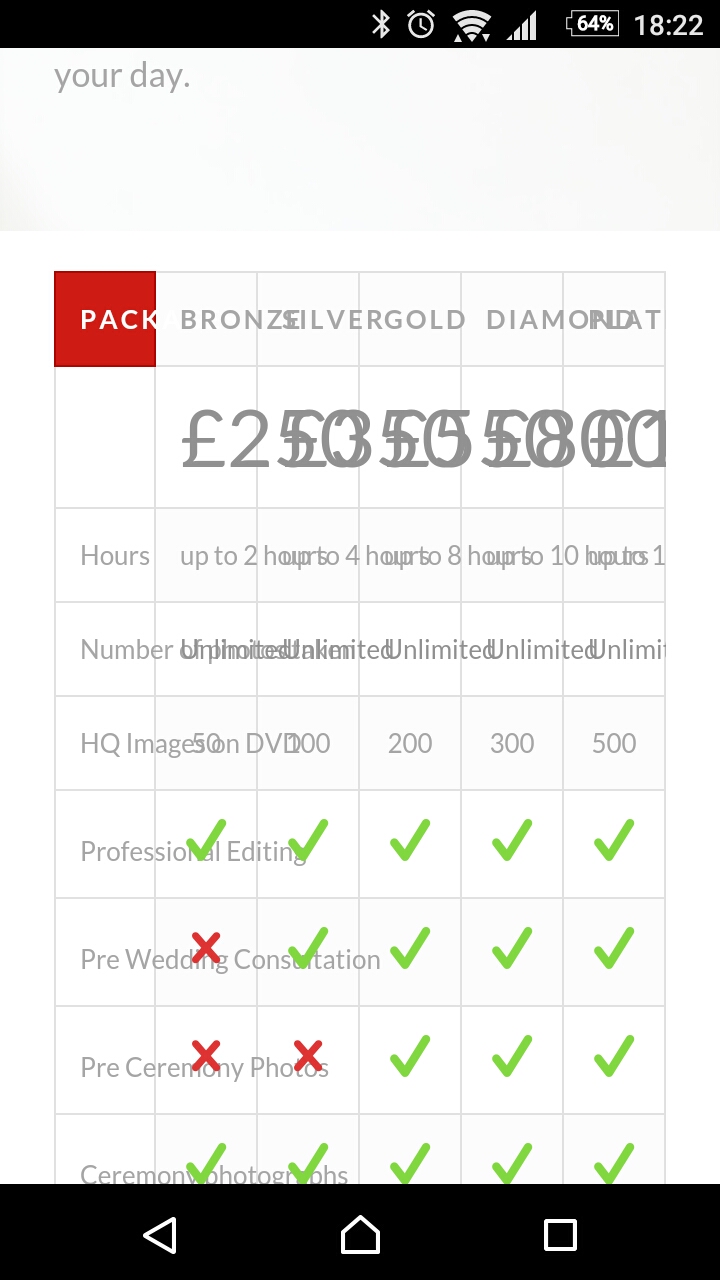
Tagged: overlapping text, table
-
AuthorPosts
-
June 15, 2016 at 10:23 am #648512
Hi,
This is my first topic. I’m overall very very happy with your theme. Great job :D
However, the tables are not looking properly – even if you select an option to scroll tables – the text in the table is overlapping.
The problem appears only on mobile phones.I look forward to hearing back from you.
Best regards,
ZeeJune 15, 2016 at 7:35 pm #648819If you still haven’t checked on your phone this is how the table looks like on the mobile phone
 June 15, 2016 at 8:30 pm #648835
June 15, 2016 at 8:30 pm #648835Hi!
That is because of the table size and options it has, I am afraid.
Can you let me know if the tables of our demo, do look so bad also?
How you have build those you provide to us?Thanks for the info
Regards,
BasilisJune 15, 2016 at 10:22 pm #648883Hi,
I created my table by using content element > table from Aviva Layout Builder.
I am not using any 3rd party plugins and I haven’t changed any of config files from theme folder as well.I sent you password and login to my WordPress web page , would you please login and have a look please?
Kind regards,
ZeeJune 16, 2016 at 10:18 am #649105Is it possible to set minimum width for each column? I think this function will be very important to add for the enfold tables in the future.
June 17, 2016 at 7:35 pm #649955Any news guys?? How can I fix this table to show properly on mobile’s phones?
June 17, 2016 at 9:16 pm #649984Hey!
The table has really many columns and to be fixes it needs to be customised.
I am not sure how, to be honest with you. There are many different ways but it would be require or use a different plugin that can handle many data.I am sorry for that, I will although add it to our list, if kriesi can update it somehow to deal with more data.
Thanks a lot for your understanding
Regards,
BasilisJune 17, 2016 at 10:56 pm #650018Thanks Basilis,
This table was displaying normal data on the old version of Enfold – scrolling function was working and you were able to scroll (horizontally) columns. However, with the latest version version of Enfold – Version 3.6.1 you are not able to scroll the data on wider table.
Could you please check that and get back to me, please?
Kind regards,
ZeeJune 17, 2016 at 11:00 pm #650019At the moment I had to disable the “Responsive sites” option in order display the data in tables properly.
June 21, 2016 at 2:15 am #651174Hi,
I notified our developers about this issue. Let hope they can find a fix for it soon! Thanks for being patient.
Best regards,
AndyJuly 4, 2016 at 12:54 am #656354Hi Andy,
Any news about this problem? Are you going to release a new version of Enfold soon which will be free of this problem? As I said that the old version (I think ver. 3.5.4) was working properly.
Best regards,
ZeeJuly 5, 2016 at 6:56 am #656834Hey!
Since the table is scrollable, you can set a minimum width to it.
@media only screen and (max-width: 767px) { .avia-table { min-width: 1000px; } }Or set the white-space property to normal.
@media only screen and (max-width: 767px) { .responsive .avia_scrollable_table .avia-data-table > thead > tr > th, .responsive .avia_scrollable_table .avia-data-table > tbody > tr > th, .responsive .avia_scrollable_table .avia-data-table > tfoot > tr > th, .responsive .avia_scrollable_table .avia-data-table > thead > tr > td, .responsive .avia_scrollable_table .avia-data-table > tbody > tr > td, .responsive .avia_scrollable_table .avia-data-table > tfoot > tr > td { white-space: normal; } }Cheers!
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.
